- Vaša košarica je trenutno prazna
17 najpogostejših napak začetnikov sistema WordPress

Na svetovnem spletu je približno 25 % vseh spletnih strani izdelanih na sistemu WordPress. Številka se iz leta v leto povečuje, z njo pa tudi število začetnikov, ki se s priljubljenim sistemom srečujejo prvič. Če ste med njimi tudi sami, vam bo današnji prispevek prišel še kako prav, saj boste brez dvoma storili mnogo manj začetniških napak, kot bi jih sicer.
Oscar Wilde je nekoč zapisal: »Izkušnje so beseda, s katero ljudje označujemo svoje napake.« Toda zakaj bi se vedno učili na svojih napakah, če se lahko kdaj tudi na napakah drugih, svojim pa se, če se le da, raje elegantno izognemo?
V nadaljevanju vam predstavljam 17 najpogostejših napak, ki jih v WordPressu običajno delajo začetniki, včasih pa kakšno izmed njih zagrešijo tudi »stari mački«.
1. Izbira napačne platforme
Prva napaka se pojavlja že pri izbiri same platforme, saj začetniki pogosto ne ločujejo med sistemoma WordPress.org in WordPress.com. Naj vam na kratko predstavim glavno razliko.
WordPress.org je skupnost posameznikov, ki razvija odprtokodno (brezplačno) CMS rešitev WordPress. Na omenjeni spletni strani je platformo mogoče tudi prenesti na disk in jo nato namestiti na strežnik. Za uporabo sistema potrebujete svojo domeno, prav tako morate imeti zakupljeno tudi spletno gostovanje.
WordPress.com je ogromna platforma, na kateri gostuje več milijonov blogov. Blogi so večinoma dostopni na poddomenah spletne strani wordpress.com, sistem pa dovoljuje tudi uporabo lastne domene. V tem primeru je za uporabo platforme potrebno plačati.
Več o razlikah med WordPress.org in WordPress.com si lahko preberete v tem blog zapisu.
Večini začetnikov se dopade možnost brezplačne postavitve strani na poddomeni wordpress.com, vendar se kmalu pokažejo mnoge slabosti, ki uporabnike prisilijo v uporabo WordPress sistema v pravem pomenu besede. Torej takšnega, ki je postavljen na zakupljenem strežniku in za katerega je potrebna tudi lastna domena.
Če potrebujete spletno stran, nad katero boste imeli popoln nadzor, registrirajte domeno in zakupite kakovostno spletno gostovanje. Uporaba platforme WordPress.com je namreč primerna predvsem za blogerje, ki jim je pomembno zgolj to, da lahko brezplačno objavljajo svoje zapise, nimajo pa posebnih želja glede zunanje podobe ter funkcionalnosti bloga.
Pri NEOSERV z zakupom gostovanja pridobite dostop do nadzorne plošče cPanel, v kateri lahko WordPress namestite v le nekaj korakih. Preprosta navodila za hitro namestitev si oglejte tukaj.
2. Uporaba privzetega imena administratorja
Pri namestitvi WordPressa je potrebno izbrati uporabniško ime. Privzeto je določeno ime »admin«, ki ga marsikdo ne spremeni. Tej napaki se vsekakor izognite, saj vam lahko povzroči nemalo težav. Ker se napake dobro zavedajo spletni napadalci, z uporabo skript preizkušajo najrazličnejša gesla v kombinaciji s privzetim uporabniškim imenom. Le vprašanje časa je, kdaj jim bo uspelo vdreti v vašo spletno stran in jo kompromirati z zlonamerno kodo.
Ko nameščate sistem, izberite tudi dobro geslo, sestavljeno iz črk, številk in posebnih znakov.
3. Uporaba privzetega slogana
Podobno kot morate pri namestitvi WordPressa spremeniti privzeto uporabniško ime, je zelo priporočljivo spremeniti tudi slogan, ki v slovenščini izgleda takole:
Še eno spletišče WordPress / Moj WordPress blog
V angleščini pa ste najverjetneje že kdaj naleteli na enega izmed zapisov:
Just another WordPress site / My WordPress Blog
Gre za kratek zapis, ki naj bi obiskovalcem sporočal, o čem bo tekla beseda na blogu. Pri poslovnih straneh pa se besedilo pogosto uporablja kar za slogan podjetja.
Priporočamo vam, da besedilo že pri namestitvi WordPressa spremenite, saj bo sicer zapis viden kot meta opis spletnega mesta v iskalniku Google.
Slogan lahko spremenite tudi neposredno v WordPress administraciji. V levem meniju poiščite Nastavitve (ang. Settings) in izberite Splošno (ang. General). Če se vam zdi, da slogana ne potrebujete, ga izbrišite in kliknite Shrani spremembe (ang. Save Changes).
4. Prisotnost vzorčne vsebine
Po namestitvi WordPressa boste na spletni strani opazili, da ta že vsebuje vzorčno stran (ang. Sample Page) ter vzorčni prispevek (ang. Sample Post). Ena izmed zelo pogostih napak začetnikov je, da omenjenih strani ne izbrišejo. Tako obe najdejo spletni pajki iskalnikov, kar negativno vpliva na uvrščanje spletne strani med rezultati iskanj – na primer v iskalniku Google.
Vzorčno stran ter vzorčni prispevek izbrišite takoj po namestitvi sistema WordPress. Omenjeni vsebini boste v administraciji našli s klikom na Prispevki (ang. Posts) ter Strani (ang. Pages).
5. Spletna stran brez ikone »favicon«
Z besedo favicon označujemo majhno ikono, ki se nahaja ob naslovu spletne strani na vrhu brskalnika. Favicon je, podobno kot logotip, nekakšna osebna izkaznica spletne strani, zato je priporočljivo, da ga uporabite.
Plačljive WordPress grafične predloge običajno omogočajo dodajanje ikone neposredno v nastavitvah predloge, pri večini brezplačnih pa je favicon mogoče dodati tukaj:
Videz (ang. Appearance) -> Prilagodi (ang. Customize) -> Identiteta spletišča (ang. Site Identity)
6. Uporaba napačne strukture trajnih povezav
Struktura trajnih povezav je tesno povezana z optimizacijo spletnih strani. Privzeta nastavitev je vezana na ID posamezne podstrani oz. prispevka, kar pomeni, da povezave izgledajo nekako takole:
- http://www.vasa-stran.si/?p=1
- http://www.vasa-stran.si/?p=2
- http://www.vasa-stran.si/?p=3
Takšna struktura ni prijazna niti do spletnih uporabnikov niti do spletnih pajkov iskalnikov, ki pri razvrščanju iskalnih rezultatov upoštevajo tudi strukturo povezav.
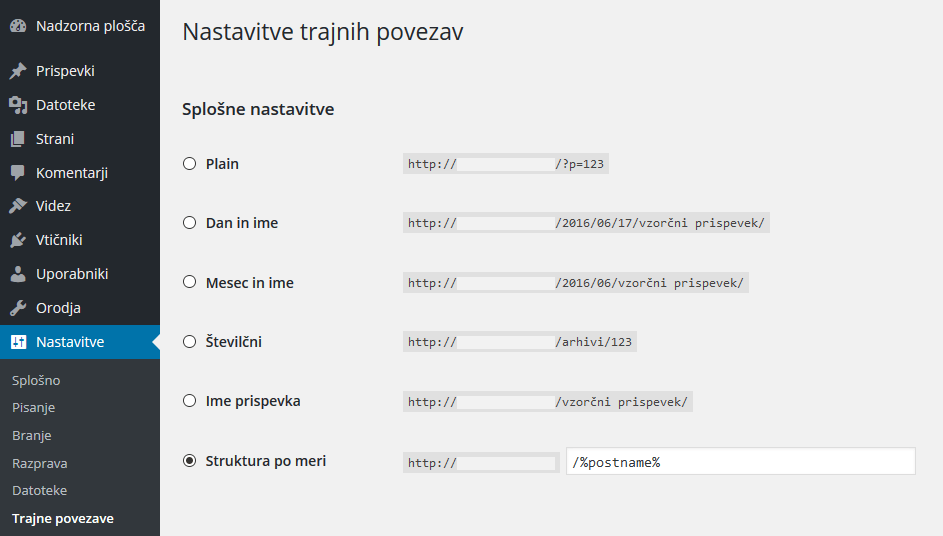
V WordPress administraciji se z miško pomaknite na Nastavitve (ang. Settings) ter kliknite na Trajne povezave (ang. Permalinks). Izberite možnost Struktura po meri (ang. Custom Structure), v polje vnesite zapis /%postname% ter shranite spremembe.
7. Pridobitev grafične predloge prek sumljivih virov
Naročnikom, ki imajo pri nas zakupljeno spletno gostovanje, smo že večkrat pomagali pri čiščenju spletnega virusa na WordPress strani. Navzven so se običajno kazale s številnimi dodanimi podstranmi, na katerih so bile prisotne neželene vsebine ter cela vrsta zlonamernih povezav.
V kar nekaj primerih se je izkazalo, da je bila kompromirana grafična predloga, ki jo je naročnik prenesel s sumljivega mesta na spletu. Večkrat je šlo tudi za prenos predloge z uporabo torrent odjemalca.
Preverjeno bazo brezplačnih grafičnih predlog si lahko ogledate na uradni strani WordPress.org, če želite, da vaša stran izgleda še bolj profesionalno, pa priporočamo nakup predloge na spletni strani ThemeForest.
8. Izbira slabe grafične predloge
Izbira kar najboljše grafične predloge, skladne z vsebino vaše spletne strani, je ključnega pomena. Preden se odločite za določeno predlogo, dobro premislite, če bo ustrezala vsem vašim željam. Na spletu poiščite tudi njeno demo verzijo z dodanimi vzorčnimi vsebinami, slikami in drugimi elementi, saj boste tako najlažje in najhitreje videli, kaj vse vam predloga omogoča.
Prepričajte se, da je grafična predloga prilagojena tudi mobilnim napravam!
9. Neuporaba kontaktnega obrazca
Začetniki sistema WordPress pogosto naredijo veliko napako, da za namen komunikacije z obiskovalci spletnega mesta ustvarijo le stran s kontaktnimi podatki, kamor uvrstijo tudi svoj e-poštni naslov. Kadar gre zgolj za preprost blog, težava še ni tako velika, v primeru poslovne strani pa lahko pride do številnih zamujenih priložnosti.
Najbolje bo, da kontaktni obrazec umestite v stranski stolpec vsake podstrani, saj bo tako obiskovalcem vedno na očeh. Marsikomu se tudi ne ljubi iskati e-naslova ter pisati e-poštnega sporočila, mnogo lažje pa mu je poslati sporočilo prek obrazca na strani.
Svetujem vam, da kontaktni obrazec na spletno stran namestite s pomočjo enega izmed naslednjih brezplačnih vtičnikov: Contact Form 7 ali Fast Secure Contact Form.
10. Napačno kopiranje vsebine iz MS Worda in podobnih programov
Priprava besedila v Microsoft Word in podobnih programih ima dve slabosti. Naj kot prvo omenim, da vam med pisanjem lahko preneha delovati računalnik, zato vam gre v najslabšem primeru lahko celotno delo po zlu. V urejevalniku sistema WordPress se to ne bo zgodilo, saj ta sproti shranjuje napisano.
Do težave pa prihaja tudi pri uporabi funkcije kopiraj in prilepi, torej takrat, ko želite iz Worda skopirati celotno besedilo v WordPress urejevalnik. Kopira se namreč ne le tekst, temveč tudi slogi, zaradi česar izvorna koda nove objave vsebuje odvečne HTML oznake.
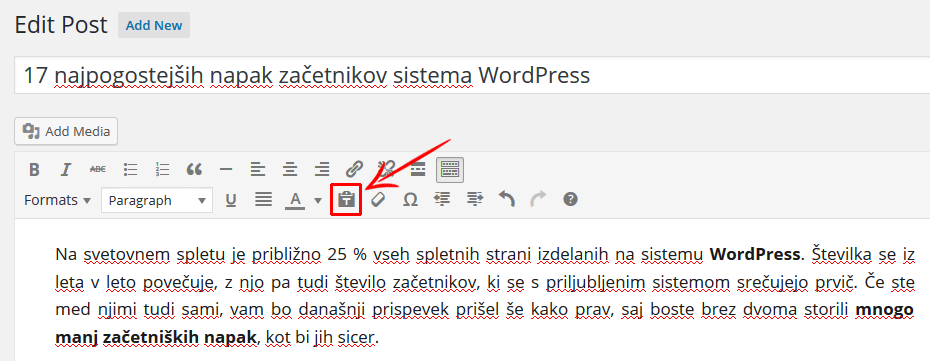
Če bi besedilo iz Worda vseeno radi kopirali v WordPress, pred samim kopiranjem kliknite na gumb, označen s črko T, ki ga najdete v zgornjem delu urejevalnika besedila. Tako boste kopirali le tekst, ne pa tudi slogov.
11. Manjkajoče ali neoptimizirane meta oznake
Najpomembnejši meta oznaki sta naslov in opis. Meta naslov (oz. vsaj njegov začetek) lahko vidite v posameznem zavihku na vrhu brskalnika, prav tako pa tudi med rezultati iskanja v spletnih iskalnikih. V slednjih se pojavljajo tudi meta opisi, ki uporabnikom interneta na kratko razložijo, kaj lahko pričakujejo na posamezni strani, ter jih hkrati spodbujajo h kliku.
Google v svojem iskalniku včasih ne upošteva meta podatkov, ki jih ročno vnesemo v spletno stran. Namesto njih raje prikazuje podatke, ki se mu zdijo za uporabnike spleta primernejši.
Vstopna stran in vse podstrani zahtevajo unikatne meta naslove ter opise. Kakovostne meta oznake pozitivno vplivajo na uporabniško izkušnjo, poleg tega pa meta naslov predstavlja pomembnejši del algoritma, na podlagi katerega Google razvršča iskalne rezultate.
Namestite si vtičnik za optimizacijo spletnih strani, ki (med drugim) omogoča dodajanje meta oznak. Med WordPress poznavalci je najbolj priljubljen vtičnik Yoast SEO, zato ne bo odveč, da ga preizkusite tudi sami.
12. Manjkajoč zemljevid spletnega mesta
Tudi zemljevid spletnega mesta (ang. sitemap) v .xml obliki je pomemben del optimizacije. Spletnim pajkom omogoča, da se lažje znajdejo po spletišču, zato je z njegovo uporabo tudi mnogo manj možnosti, da nekaterih podstrani ne bi našli. Še posebej tistih, ki so skrite globoko v notranjosti spletne strani, do njih pa ne vodijo povezave v glavnem meniju.
V kolikor s postavitvijo spletnih strani nimate izkušenj, vam ta trenutek stvari najverjetneje niso povsem jasne. Brez skrbi, tudi za zemljevid spletnega mesta poskrbijo WordPress vtičniki. In tudi v tem primeru vam lahko priporočimo Yoast SEO, saj omogoča preprosto kreiranje XML zemljevida.
Ko boste namestili vtičnik Yoast SEO, kliknite na XML Sitemaps ter izberite, kaj vse želite zajeti v zemljevid spletnega mesta (strani, prispevke, kategorije, …).
13. Manjkajoča koda za Google Analytics
Zagotovo vsakega lastnika spletne strani zanima, koliko obiskovalcev obišče njegovo stran, katere podstrani so najbolj obiskane, koliko časa se obiskovalci na njih zadržijo, ob katerih dnevih v tednu je obiska največ ipd. Aplikacija Google Analytics omogoča vse to in še mnogo več, uporaba pa je povsem brezplačna. Potrebujete le Google račun.
Google Analytics mora od vaše spletne strani prejemati podatke, saj drugače aplikacija ne bi mogla zabeležiti nobene statistike. Podatki se pošiljajo prek JavaScript kode, ki jo je potrebno dodati v izvorno kodo vsake podstrani spletnega mesta.
Se zopet sliši zapleteno? Brez skrbi, tudi v ta namen so bili razviti številni WordPress vtičniki.
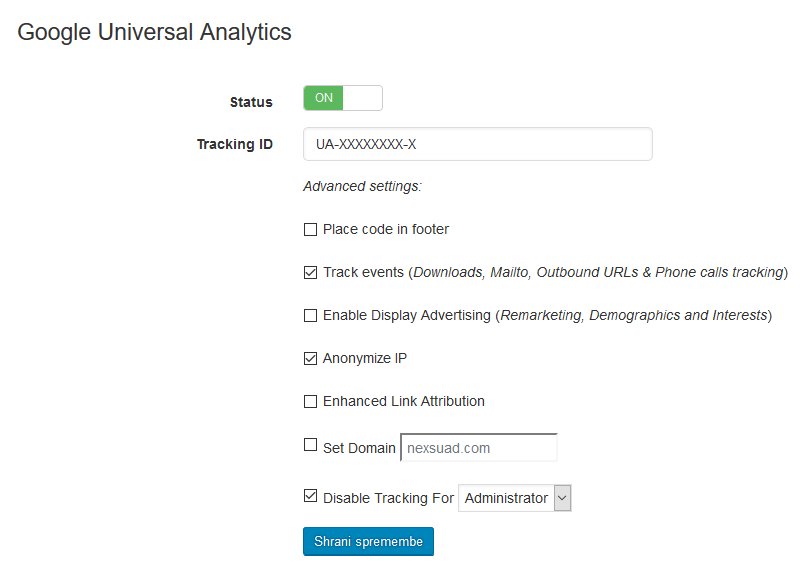
Eden izmed preprostejših vtičnikov za vstavitev Google Analytics kode na spletno stran je Google Universal Analytics. Vsebuje le nekaj osnovnih nastavitev, ki tako za začetnika kot povprečnega uporabnika povsem zadoščajo.
14. Uporaba prevelikih / neoptimiziranih slik
Hitro prikazovanje spletnih strani postaja iz leta v leto pomembnejše. Uporabniki spleta danes večinoma nimajo ne časa ne potrpljenja, da bi se zadrževali na počasnih straneh.
Hitrost nalaganja strani je eden izmed pomembnejših elementov algoritma za razvrščanje spletnih strani v iskalniku Google. Hitro odzivne strani se uvrščajo višje, na bolj vidna in bolj obiskana mesta.
K hitrosti nalaganja strani ogromno doprinesejo optimizirane slike. Lahko bi zapisali tudi drugače – prevelike slike so eden izmed glavnih razlogov za počasno delovanje internetnih strani.
Slike v programu za urejanje, kot je npr. Photoshop, vedno najprej pomanjšajte na ustrezno velikost, nato pa jih shranite za spletno objavo (ang. Save for Web & Devices).
Svetujem vam, da vsako sliko pred objavo stisnete še s pomočjo orodja Kraken.io ali TinyPNG. Uporabite tudi WordPress vtičnik WP Smush, ki omogoča tako kompresijo že objavljenih slik kot tudi sprotno kompresijo.
15. Neuporaba predpomnjenja
Večina WordPress začetnikov ne ve, kaj predpomnjenje je, zato jim tudi ne pride na misel, da bi si namestili vtičnik, ki za to poskrbi.
Kaj torej pomeni predpomnjenje? Najprej morate vedeti, da so WordPress strani dinamične, saj so vse vsebine, povezave, meta podatki ipd. shranjeni v podatkovni bazi, ki je s stranjo povezana. Brez uporabe predpomnjenja obiskovalci s klikanjem po strani vršijo zahteve, ki iz podatkovne baze prikličejo podatke. To je precej zamudno, nizka odzivnost pa je še posebej opazna, ko je na spletni strani istočasno prisotnih veliko obiskovalcev. Predpomnjenje omogoča kreiranje statičnih strani, ki se prikazujejo hitreje, saj vedno vnovično generiranje celotne vsebine ter ponavljajoče izvajanje zahtevkov v bazi podatkov ni potrebno.
Najbolj priljubljen vtičnik za uporabo predpomnjenja je W3 Total Cache. Privzete nastavitve običajno precej doprinesejo k hitrejšemu nalaganju, za še dodatno pohitritev pa vam v branje priporočam ta članek.
16. Neposodabljanje jedra sistema, vtičnikov in grafične predloge
Ker je WordPress daleč najbolj priljubljen sistem za postavitev spletnih strani, so se zanj specializirali številni spletni napadalci. Ti v spletno stran najlažje vdrejo skozi varnostne luknje, do katerih pride zaradi neposodobljenega jedra, vtičnikov ali grafične predloge.
Povsem razumljivo je, da začetniki v WordPress administraciji neradi kliknejo na gumb Posodobi (ang. Update), saj jih je strah, da bo šlo kaj narobe. Toda to je velika napaka. Redno posodabljanje varuje vašo spletno stran, pri neposodobljeni pa je le vprašanje časa, kdaj bo prišlo do vdora. Svojo stran torej redno posodabljajte!
Če ste grafično predlogo urejali po svoje (npr. prek style.css datoteke), boste pri posodobitvi le-te izgubili vse spremembe. Težavi se lahko izognete z uporabo »child« predloge.
17. Zanemarjanje varnosti
Čeprav ste spremenili privzeto uporabniško ime, nastavili močno geslo, posodobili sistem, nameščene vtičnike in grafično predlogo, vaša WordPress stran pred vdori in spletnimi virusi še vedno ni povsem varna. In čeprav povsem pravzaprav nikoli ne bo, lahko z namestitvijo varnostnega vtičnika zaščito še močno izboljšate.
Vtičnik Wordfence Security velja na področju varnostnih vtičnikov za vodilnega, njegovo namestitev pa vam priporočamo tudi mi. Pohvali se lahko s številnimi funkcionalnostmi, po drugi strani pa je res, da začetniku lahko optimalna nastavitev povzroči kar nekaj težav. Zato smo se odločili, da kmalu pripravimo prispevek, ki bo natančno prikazal, kako je najbolje nastaviti omenjeni vtičnik.
Pričnite, kot pričnejo izkušeni spletni mojstri!
Bi radi imeli svojo spletno stran, vendar vas prevzemajo skrbi, da bi se vam kje zalomilo? Za to ni prav nobene potrebe! WordPress je odlična izbira tako za začetnike, ki želite postaviti blog ali preprosto spletno stran, kot tudi za podjetja, ki se na internetu želite predstaviti s profesionalno stranjo ali spletno trgovino.
Četudi nimate prav nobenih izkušenj, se pogumno podajte na pot in ustvarite svojo prvo spletno stran. Naredili boste najmanj 17 napak manj, kot jih naredi večina začetnikov, kar bo nedvomno pripomoglo k boljši spletni strani, večji vidnosti ter konec koncev tudi uspehu.
Pot do lastne spletne strani je povsem enostavna:
1. Registrirajte domeno, ki se vam najbolj dopade (in ki je na voljo za registracijo). Napotke za izbiro kar najboljše domene smo zapisali v tem prispevku.
2. Priskrbite si kakovostno spletno gostovanje, na katerem bo vaša WordPress stran delovala hitro in brez napak. Priporočamo zakup Oranžnega ali Zelenega paketa.
3. V nadzorni plošči cPanel poiščite bližnjico za namestitev sistema WordPress in ga z le nekaj kliki namestite na svoj paket gostovanja.
4. Vpišite se v administracijo svoje nove spletne strani in pričnite z urejanjem.
Veselo na delo!
KOMENTARJI (2)
-
-
Pozdravljeni,
opazil sem, da ste naslov že uspeli spremeniti v »MADAME. MADAME. Ženska obutev. Modni ženski čevlji.« Če nimate nameščenega vtičnika, s katerim lahko naslove oblikujete poljubno, sistem WordPress za naslov vstopne strani vzame ime ter slogan spletišča, ki ju nastavite pod Nastavitve -> Splošno. Priporočam vam, da si namestite vtičnik Yoast SEO, s pomočjo katerega boste lahko nastavljali poljubne naslove in meta opise.
Naj vas opozorim še na to, da Google včasih prikaže nekoliko drugačen naslov, kot ste ga izbrali sami, še pogosteje pa se to dogaja z meta opisom. Prikaz je odvisen od iskalne poizvedbe, saj Google glede na iskalno poizvedbo želi uporabniku prikazati kar najbolj relevantne rezultate.
-
KOMENTIRAJTE ŠE VI
Dodatna vprašanja?










Uporabnik: Branka Repnik• 17.07.2017 ob 10:29:24 • Odgovori
Pozdravljeni, imam eno vprašanje in prosim za pomoč. Želela bi spremeniti meta naslov. Torej trenutno sem v googlovih brskalnikih kot: MADAME. MADAME. Ženska s stilom. Ker ni nobene povezave s čevlji, ki jih tudi prodajam, me google sploh ne najde. KJe lahko to spremenim, mi lahko pomagate? Da bi bilo na googlu: MADAME. Ženska obutev. Modni ženski čevlji.
Najlepša hvala.